
この記事を書いた人

082P
現在は、システムエンジニアをやっています。得意言語はRubyですが、仕事柄PHPやJavascriptに触れる機会が多いです。記事に関しては、RubyのRuby on Rails、PythonのDjangoなど、Webアプリケーションおよびデータベース系の記事を書くことが多いです。WPFによるアプリ開発もやっていますので、今後はその辺の記事も書ければと思っています。趣味でゲーム配信とボカロPをやってます。既婚者で子供が2人おります。
Visual Studio Codeとは
Visual Studio Code(VS Code)は、Microsoftが提供する無料のソースコードエディタです。
軽量でありながら強力な機能を持ち、多くのプログラマーに愛用されています。
特徴
- 軽量で高速
シンプルなデザインで起動が速く、パフォーマンスが高い。 - 多言語対応
JavaScript、Python、C++、Java、Go、HTML、CSSなど、さまざまなプログラミング言語をサポート。 - クロスプラットフォーム
Windows、macOS、Linuxで動作します。 - 拡張機能の豊富さ
専用のMarketplaceから拡張機能をインストールすることで、機能をカスタマイズ可能。 - Git統合
Gitをエディタ内で操作でき、ソースコード管理がスムーズ。 - デバッグ機能
エディタ内でコードのデバッグが可能。外部ツールを使用せずに問題を特定できます。
主な用途
- Web開発
フロントエンド(HTML、CSS、JavaScript)からバックエンド(Node.js、Pythonなど)まで対応。 - アプリケーション開発
小規模なプロジェクトから大規模な開発まで利用可能。 - スクリプト作成
短いスクリプトやテストコードの記述にも便利。
利点
- 自由度が高い
インターフェースやショートカットを自分好みにカスタマイズ可能。 - 豊富なテーマ
ダークテーマやカラフルなテーマを簡単に切り替えられる。 - 無料で利用可能
強力な機能を備えながら完全無料。
VS Codeが選ばれる理由
初心者からプロまで幅広いユーザー層に対応しており、学習用から業務用まで多様な用途に利用されています。
特にWeb開発やクラウド関連の開発者にとっては必須ツールといえるでしょう。
入手方法
公式サイト(Visual Studio Code)から無料でダウンロード可能です。

Visual Studio Codeは、拡張性と使いやすさを兼ね備えたモダンなエディタで、プログラミングの効率を大幅に向上させるツールです。
どの言語を使う場合でも一度試してみる価値があります。
Visual Studio Codeの入手
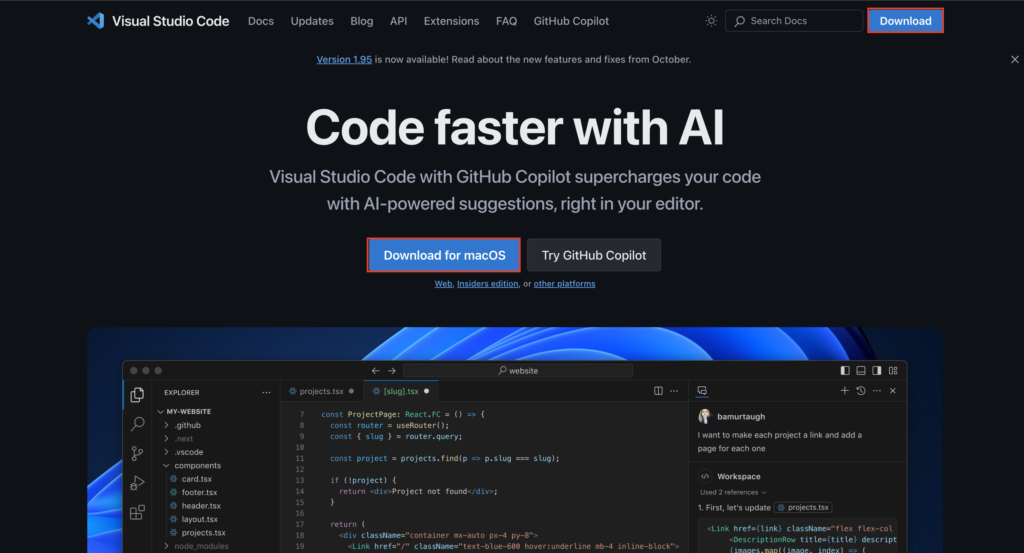
以下のサイトからダウンロードできます。


「ダウンロード」リンクをクリックしてVisual Studio Codeをダウンロードしてください。

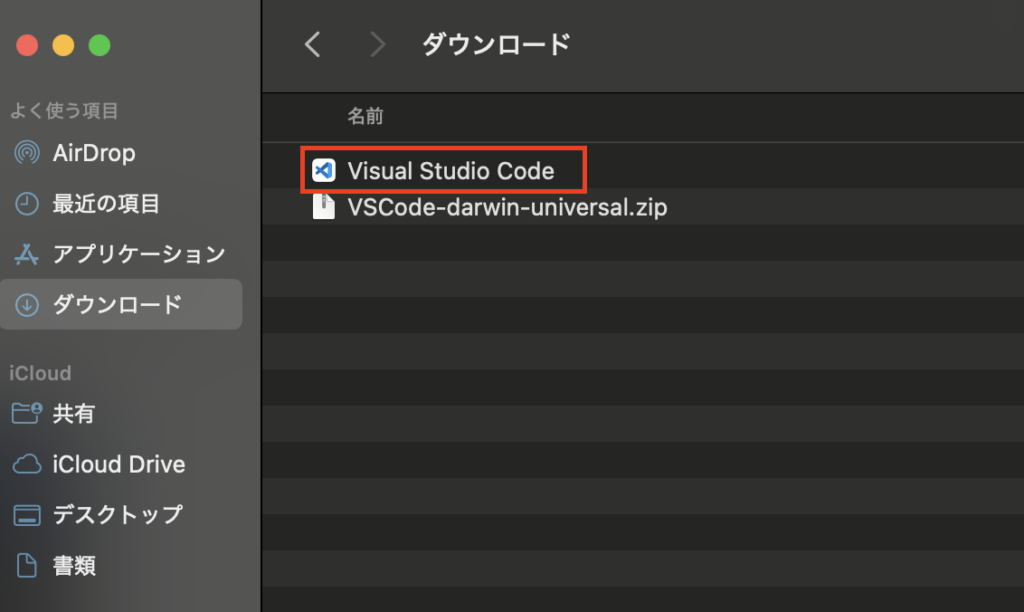
ダウンロードされた「VSCode-darwin-stable.zip」ファイルを解凍します。
解凍された「Visual Studio Code」ファイルがアプリケーション本体です。
アプリケーションフォルダなどにファイルを移動させ(使用する場所)、ダブルクリックするとアプリケーションが起動します。
日本語化

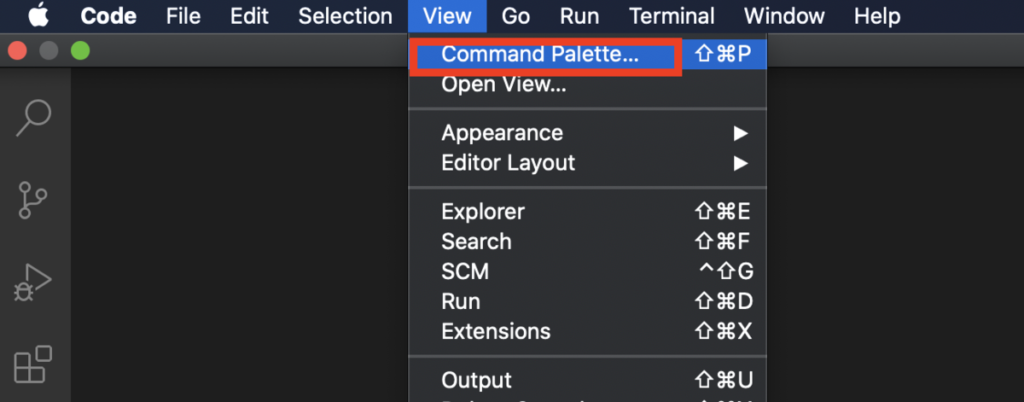
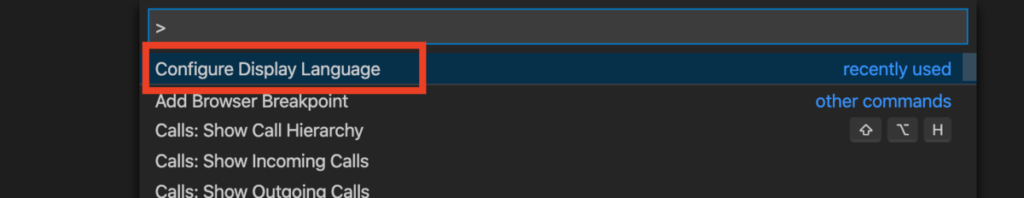
メニューバーから「view」を選択し、「command palette」 を選択します。

「install additional laugage」を選択します。

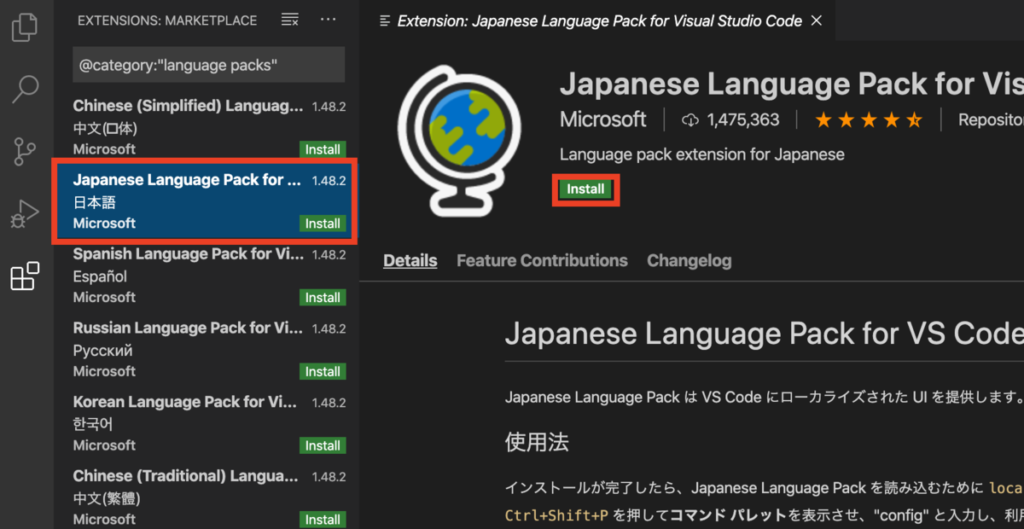
すると左に拡張言語パックが出てくるので「Japanese Language Pack for Visual Studio Code」を探してインストールします。

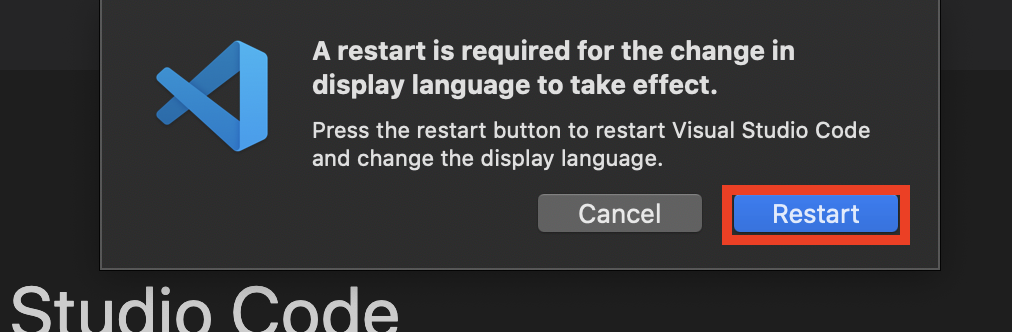
すべてが終わったらVScodeを再起動します。
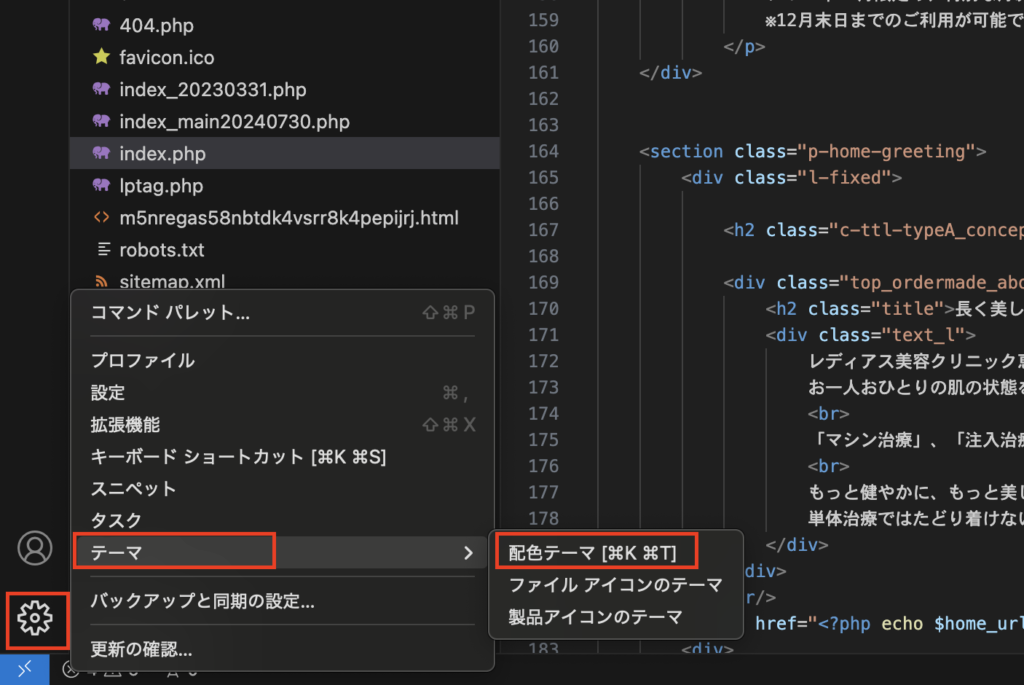
背景色の設定

左下の設定マークの配色テーマからできます。

Visual Studio Codeのインストール方法は簡単です。
いろいろな拡張機能がありますので、是非カスタマイズして、ご自分のVisual Studio Codeを育ててみてください!
最後までお読みください、ありがとうございました!
