
無料プラグインで見やすい診察カレンダーを実装する
病院のホームページに診察カレンダーは必須です。
無料プラグインで見やすい診察カレンダーを実装する方法を解説します。
使用するプラグイン
「Event Organiser」を利用します。
使い方
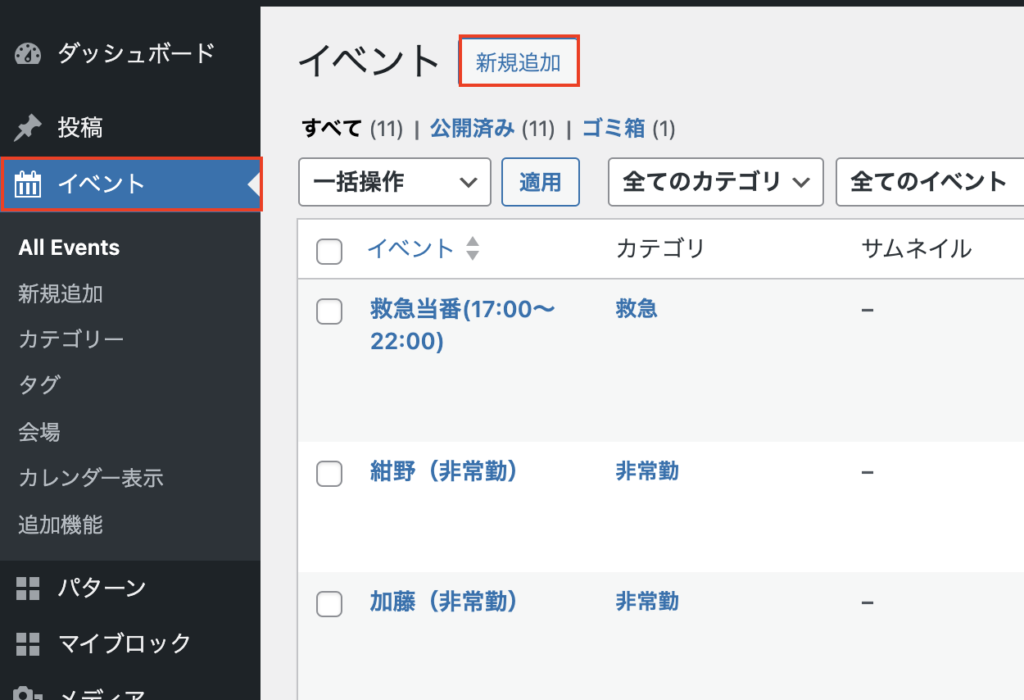
「イベント」の項目が増えますので、そちらで「新規追加」をして下さい。

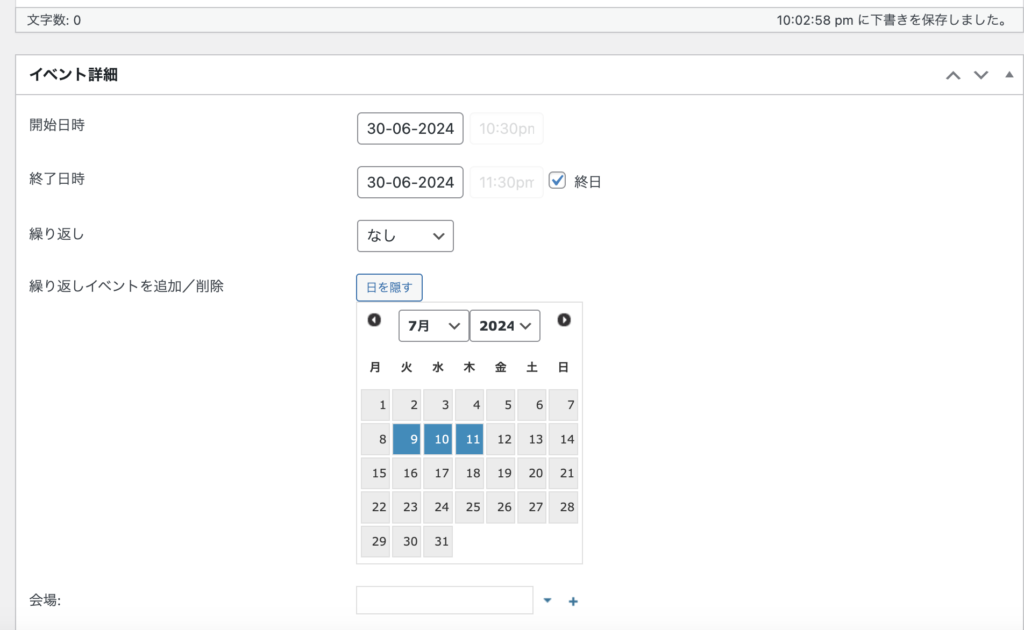
カレンダーで日付をクリックすれば登録できます。
タグで色分けすることもできます。

スマートフォンでの表示
デフォルトではスマートフォン表示が縦長になってしまい、見ずらい表示になっています。
そこで、以下のショートコードを表示ページに記述します。
これでスマートフォン表示もPCと同じように横並びの表示になります。
[eo_fullcalendar titleformatmonth="Y年 n月" responsivebreakpoint="0"]土日の色を分かりやすく変えたい
土日を分かりやすいように色分けする方法を書いておきます。
外観>カスタマイズ>追加CSSに下記のように記述をおこないます。
これで土日が分かりやすくなります。
/*****土曜日*****/
/*見出しの背景色*/
.eo-fullcalendar .fc-day-header.fc-sat {
background: #98E7FD;
}
/*枠の背景色*/
.eo-fullcalendar .fc-bg .fc-sat {
background: #EBFAFD;
}
/*****日曜日*****/
/*見出しの背景色*/
.eo-fullcalendar .fc-day-header.fc-sun {
background: #FDA4A7;
}
/*枠の背景色*/
.eo-fullcalendar .fc-bg .fc-sun {
background: #FDEDEE;
}
082p
FullCalenderの機能を利用しています。
診察表を作って画像を貼り付けるより見栄えが良いですし、過去の記録も残るので便利です。
