
スマートフォンで読み込んだ後、PCでヘッダー画像が表示されなくなるエラー
WordPressテーマ「AFFINGER6」を使用していると、必ずぶち当たるエラーがあります。
ホームページを作成する際、ページの表示をスマートフォンとPCで確認しながら作業をしていきますが、スマートフォンで確認した後、1分程度、必ずPCのヘッダー画像が表示されなくなります。
設定を間違ったかと思い、メニューの位置やヘッダー画像の張り替えなど、さまざまなことをやっても改善されませんでした。
一時的に良くなっても、すぐにヘッダー画像が表示されなくなります。
さらに、PCでヘッダー画像が表示されるようになると、スマートフォンでヘッダー画像が表示されなくなるという魔のループに入ります。
ヘッダー画像が絶対に表示されないというページもありました。
ページをしばらく読み込まないようにすると、表示が元通りになるという点に着目しました。
キャッシュが問題なんじゃないかと思いました。
スマートフォンで表示された時に、スマートフォン用の表示というキャッシュが残ってしまい、PCの表示に影響が出るんじゃないかと考えたのです。
常にキャッシュを消去してくれるプラグイン
この問題を解決するには、ページを読み込んだ際にキャッシュを残さず、すぐにキャッシュを消してくれるプラグインを導入する必要があります。
そのプラグインが「WP Super Cache」です。
WP Super Cacheを導入した後の設定は非常に簡単です。
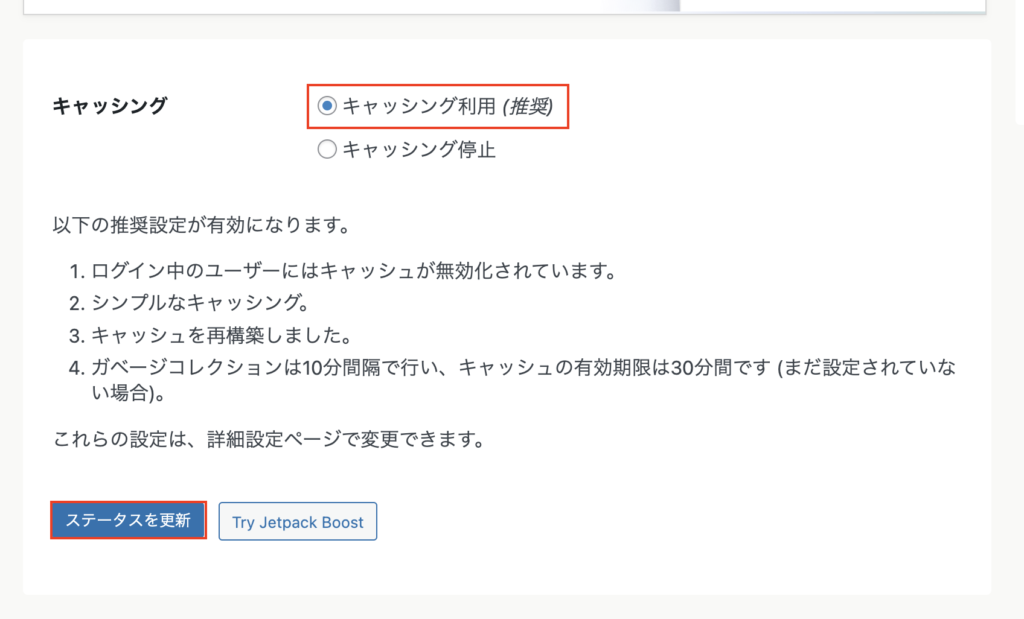
「キャッシング利用 (推奨)」にチェックを入れて「ステータスを更新」をクリックするだけです。

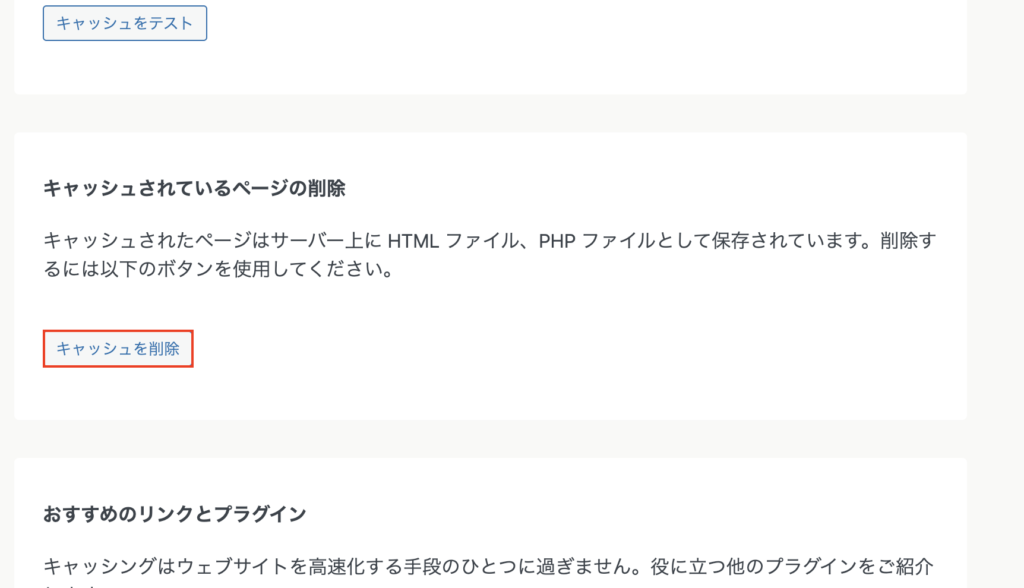
最初だけその下にある「キャッシュを削除」ボタンをクリックすれば、ヘッダー画像が表示されるようになるはずです。

ぜひ試してみてください。

お金を払って購入したテーマでこのようなエラーに遭遇すると焦りますよね。
現状ではこのエラーは解決されていません。
いろいろ設定変更を試しましたが、キャッシュを削除するしか方法はありませんでした。
