
この記事を書いた人

082P
現在は、システムエンジニアをやっています。得意言語はRubyですが、仕事柄PHPやJavascriptに触れる機会が多いです。記事に関しては、RubyのRuby on Rails、PythonのDjangoなど、Webアプリケーションおよびデータベース系の記事を書くことが多いです。WPFによるアプリ開発もやっていますので、今後はその辺の記事も書ければと思っています。趣味でゲーム配信とボカロPをやってます。既婚者で子供が2人おります。
ヘッダーロゴ画像とは
トップページでテキストタイトルの代わりに表示する画像で、クリックすると、デフォルトではホームのページに飛びます。

クリックした時にホームではなく、別のURLに飛ばすには?
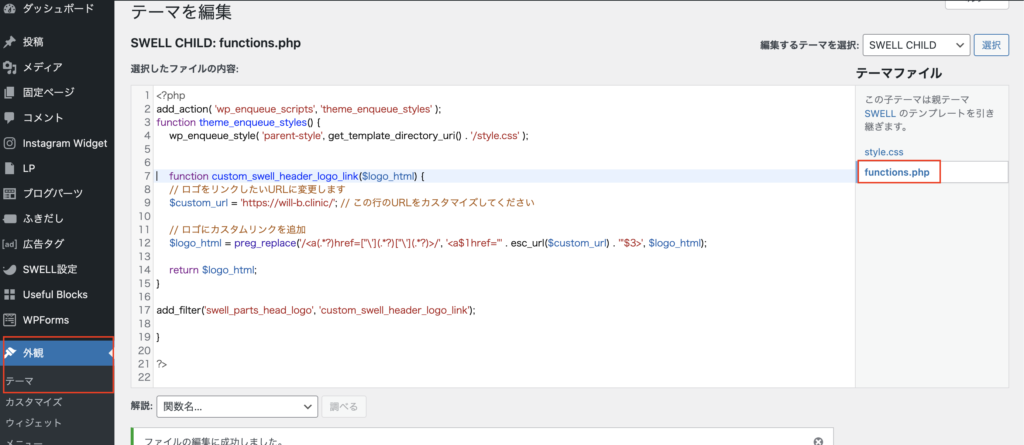
「functions.php」を編集します
WordPressのダッシュボード左側メニューより「外観」→「テーマファイルエディター」を選択します。

「functions.php」にコードを追記します
まずは、以下のようなコードになっていると思います。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>
ここに以下のコードを追記します。
「example.com」の部分に飛ばしたいURLを入れてください。
function custom_swell_header_logo_link($logo_html) {
// ロゴをリンクしたいURLに変更します
$custom_url = 'https://example.com'; // この行のURLをカスタマイズしてください
// ロゴにカスタムリンクを追加
$logo_html = preg_replace('/<a(.*?)href=["\'](.*?)["\'](.*?)>/', '<a$1href="' . esc_url($custom_url) . '"$3>', $logo_html);
return $logo_html;
}
add_filter('swell_parts_head_logo', 'custom_swell_header_logo_link');最終的なコードは以下になります。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
function custom_swell_header_logo_link($logo_html) {
// ロゴをリンクしたいURLに変更します
$custom_url = 'https://will-b.clinic/'; // この行のURLをカスタマイズしてください
// ロゴにカスタムリンクを追加
$logo_html = preg_replace('/<a(.*?)href=["\'](.*?)["\'](.*?)>/', '<a$1href="' . esc_url($custom_url) . '"$3>', $logo_html);
return $logo_html;
}
add_filter('swell_parts_head_logo', 'custom_swell_header_logo_link');
}
?>
ファイルを更新すれば、ロゴ画像をクリックした時に別ページのURLに飛ぶはずです。
試してみてください。
