
この記事を書いた人

082P
現在は、システムエンジニアをやっています。得意言語はRubyですが、仕事柄PHPやJavascriptに触れる機会が多いです。記事に関しては、RubyのRuby on Rails、PythonのDjangoなど、Webアプリケーションおよびデータベース系の記事を書くことが多いです。WPFによるアプリ開発もやっていますので、今後はその辺の記事も書ければと思っています。趣味でゲーム配信とボカロPをやってます。既婚者で子供が2人おります。
「Buttonizer」というプラグインを使用します(無料)
WordPressで追従型のボタンリンクを設置するには、「Buttonizer」というプラグインを利用するのが便利です。
ほとんどの機能が無料で利用できるのがおすすめ理由で、さらに1アカウントで1ホームページまで無料ですので、もし複数のホームページで利用したい場合は、課金するか、アカウントを分ければ(別のメールアドレスでアカウント登録すれば)無料で利用できます。
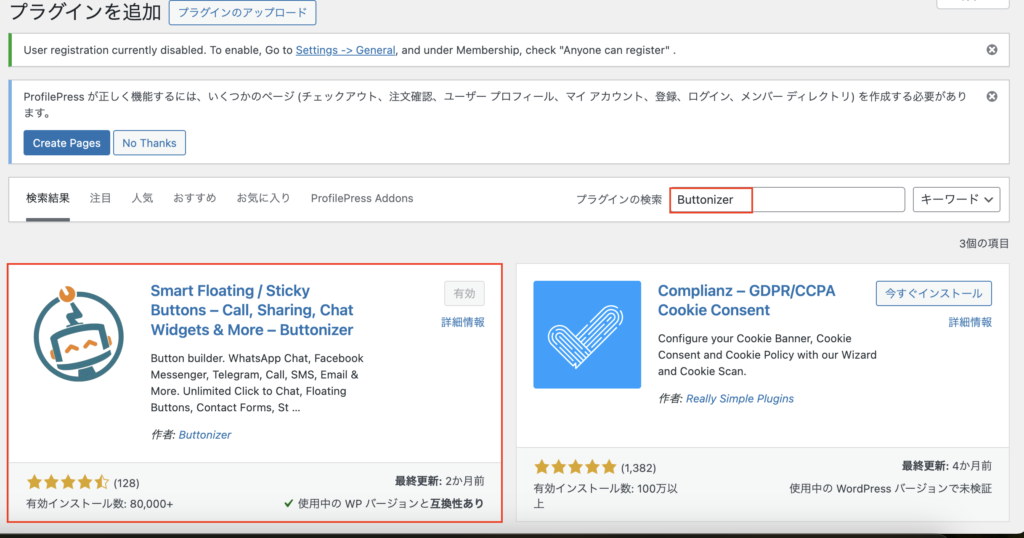
WordPress管理画面から、プラグインの新規追加で「Buttonizer」と検索をしてインストール、有効化します。
英語なので、ぱっと見分かりにくいですが、「Smart Floating / Sticky Buttons – Call, Sharing, Chat Widgets & More – Buttonizer」と書いてあるものをインストールしましょう。

Buttonizerを使ってみます
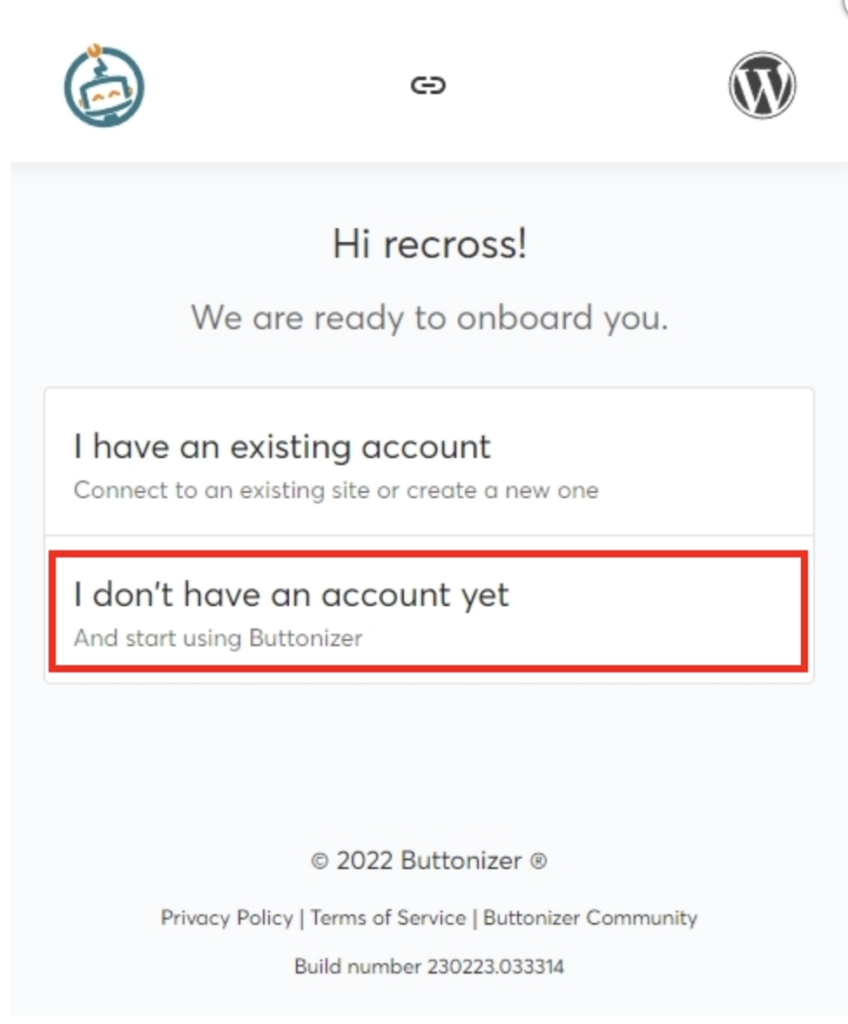
「START USING BUTTONIZER」を選択後、アカウントがあるかの確認画面が出てきますので、今回はじめて「I don't have an account yet(まだアカウントを持っていません)」を選択します。

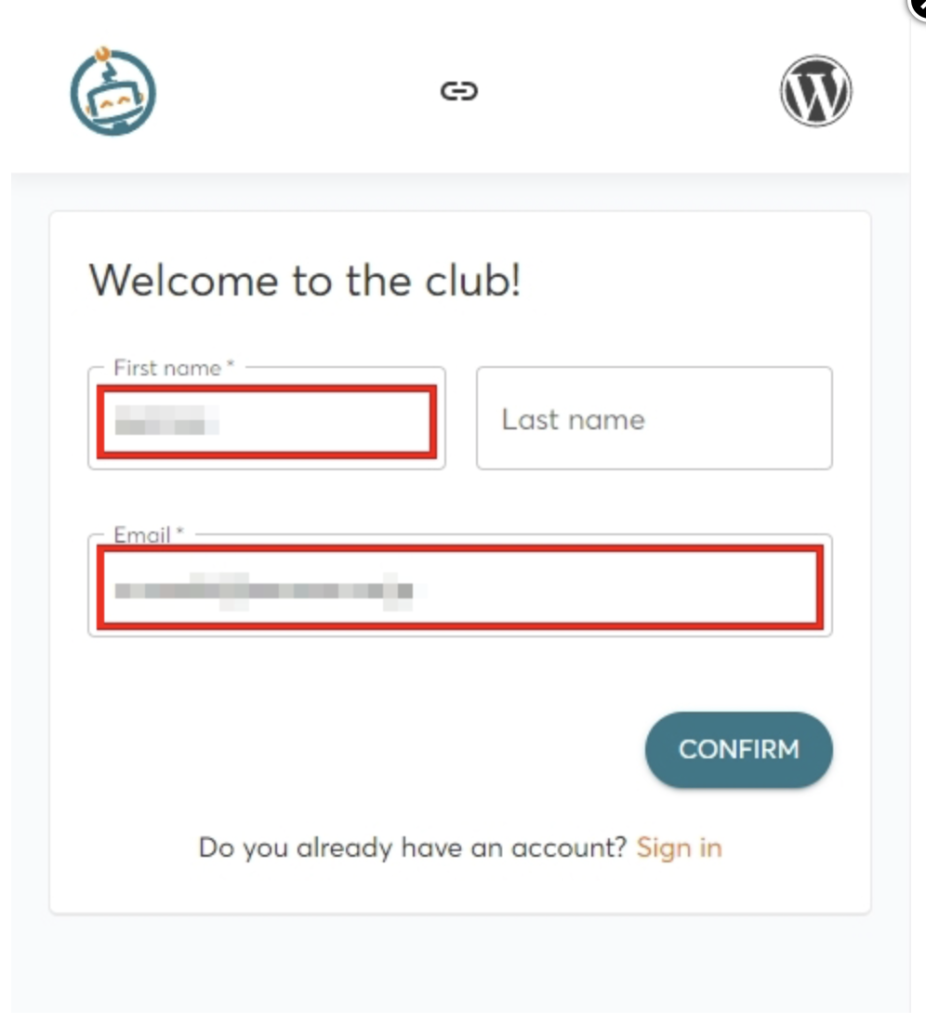
「Welcome to the club!」画面で、「First name」「E-mail」を設定していきます。「Last name」は任意になります。
入力できたら、「CONFIRM」で次のステップに進みましょう。

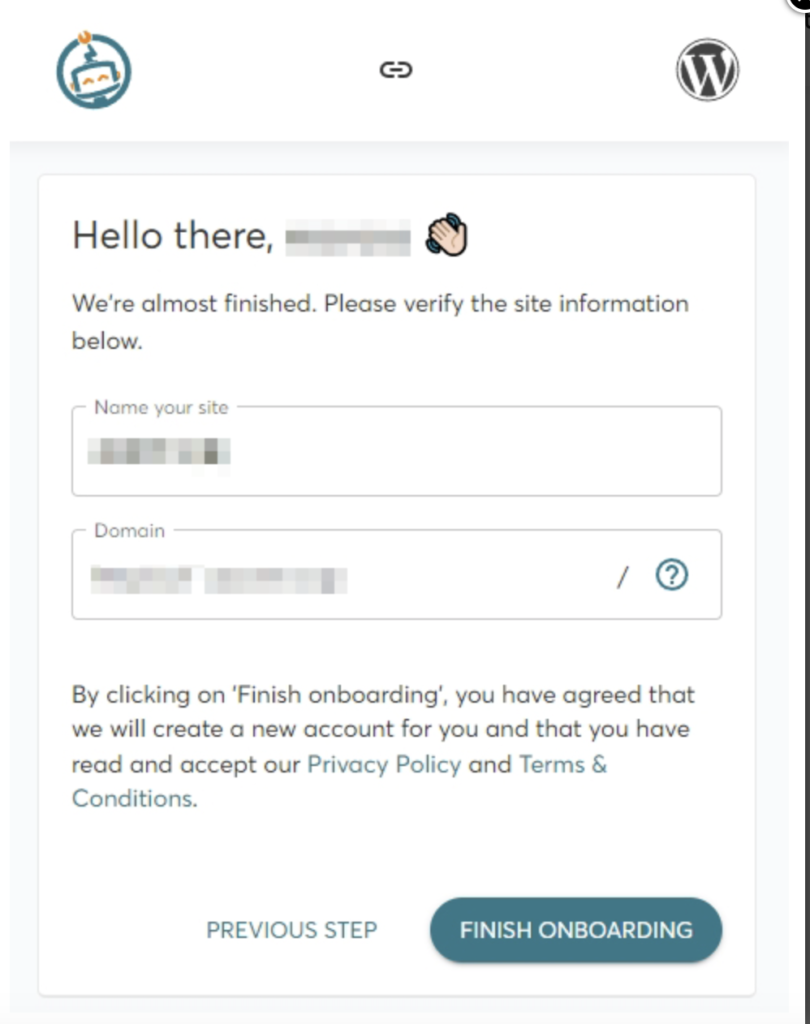
「Hello there,○○」の画面でサイト名称・ドメインの欄が自動で入力されます。
問題なければ「FINISH ONBOARDING」を選択し次のステップへ進みましょう。

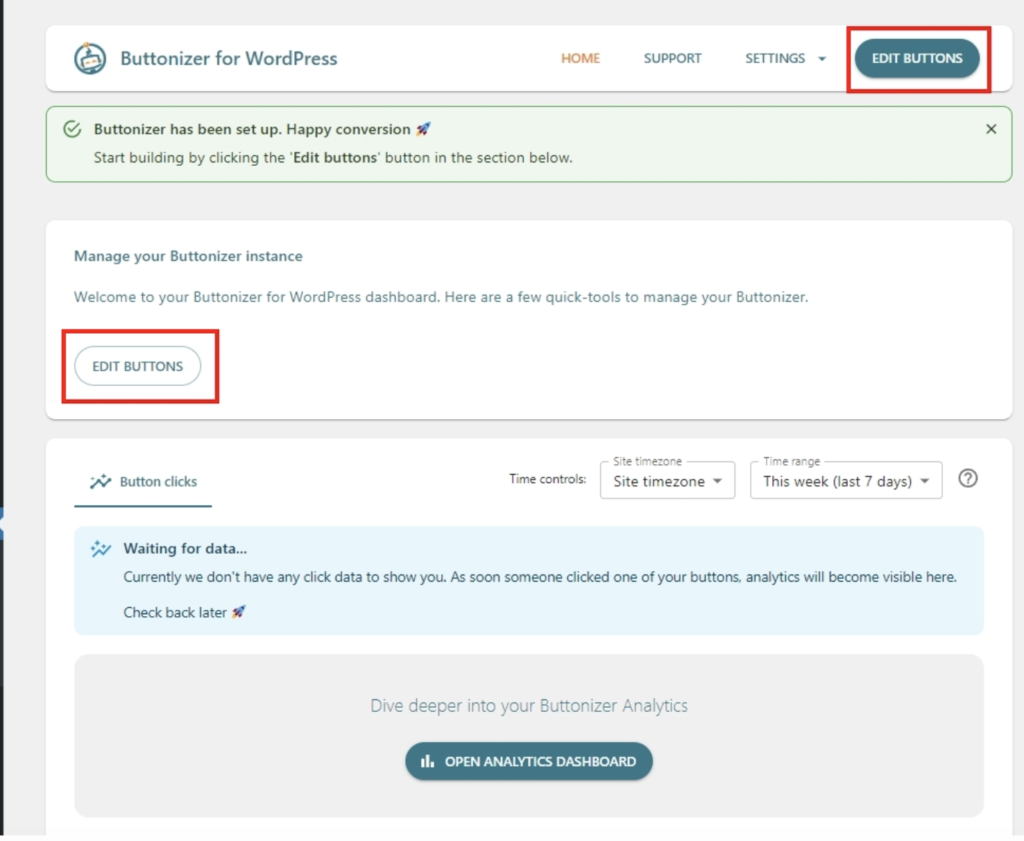
初期設定がおわると、先程の「WordPress管理画面>Buttonizer>Buttonizer」の表示が変わっていますので、「EDIT BUTTONS」を押して作っていきます。

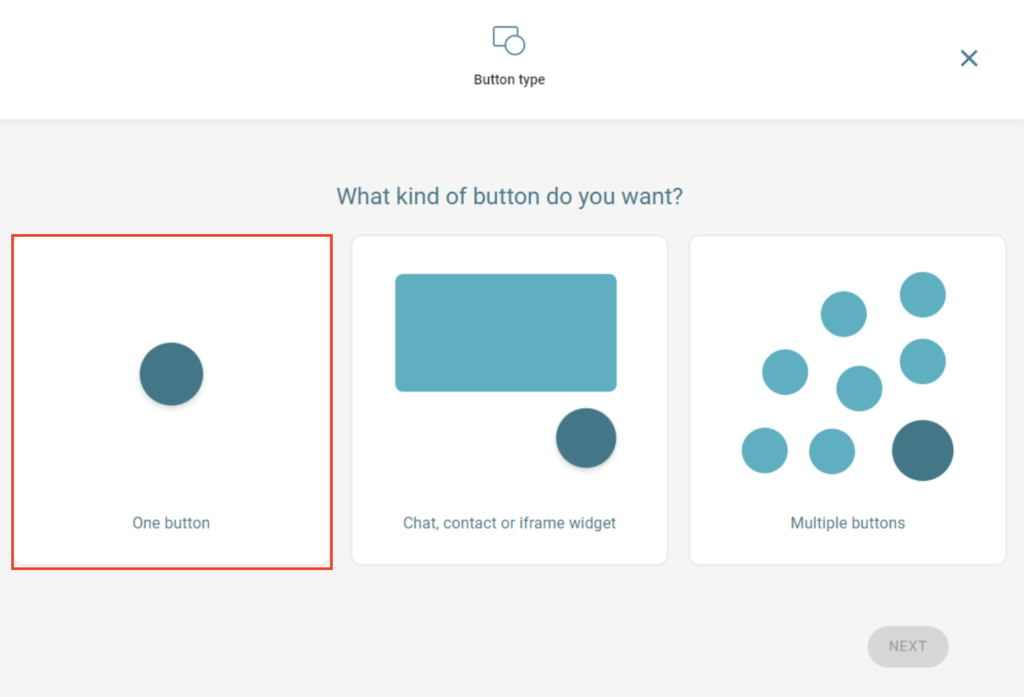
ボタンの種類が選べる画面が出てきますので、好きなものを選択してください。
真ん中は、WhatsApp、Facebook Messengerのみ無料で使えます。
今回は一番左の「One Button」を使っていきます。

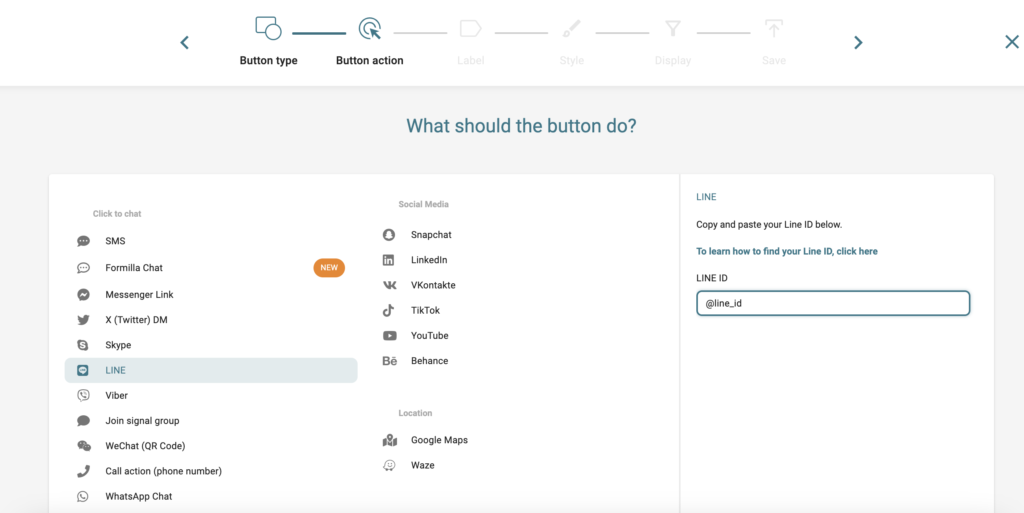
このように豊富なテンプレートから選ぶことが出来ます。
今回はLINEのボタンを選択してみました。
クリックした時にお友だち追加のQRコードを出せるようにしますので、LINE IDの欄にお友だち登録させたいLINE IDを入力してください。
LINE IDは「@」から始まる文字列になります。

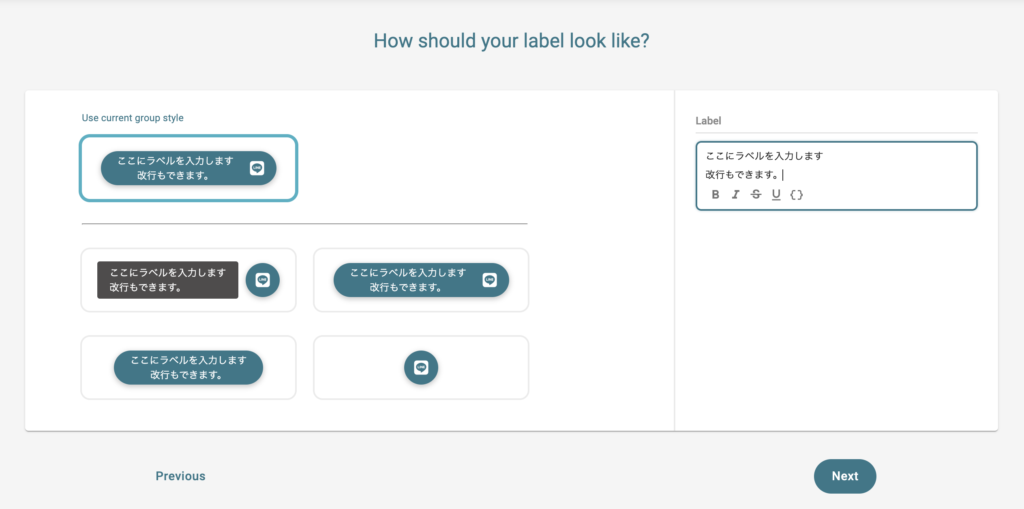
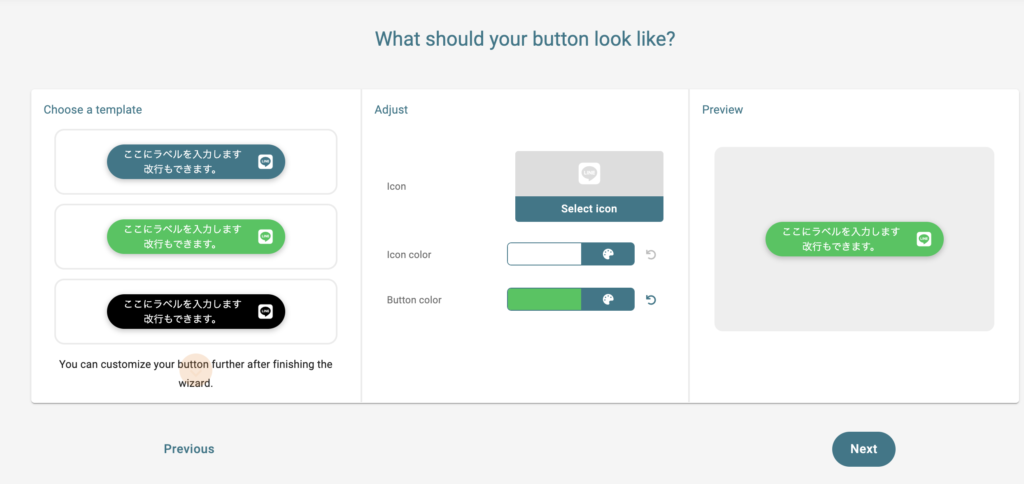
ボタンに表示させるラベルを入力します。
改行もできます。


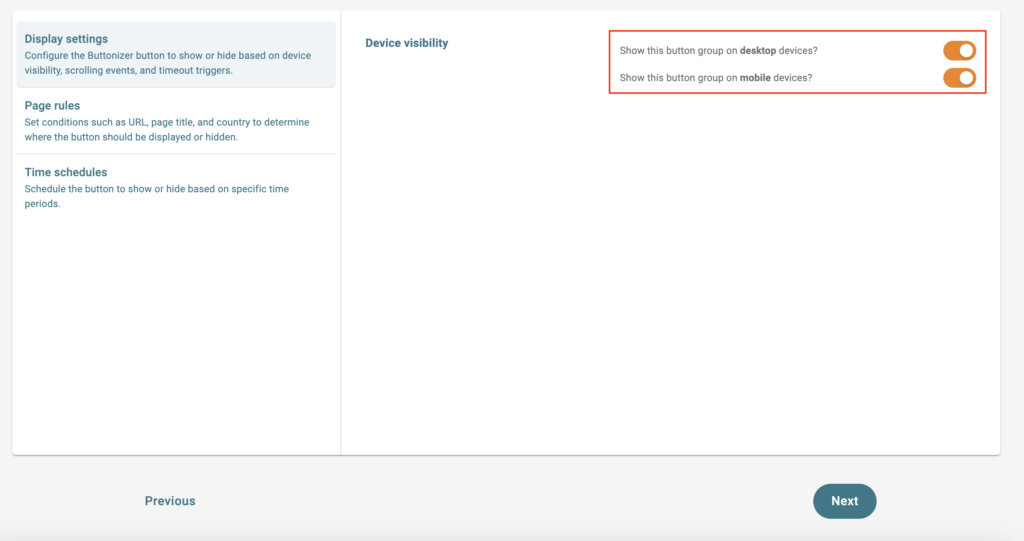
モバイルとPCのデバイスによってボタンを表示させるかどうかを選択できます。
デフォルトでは、両方ともチェックが入っていますので、通常ですとそのままでOKです。

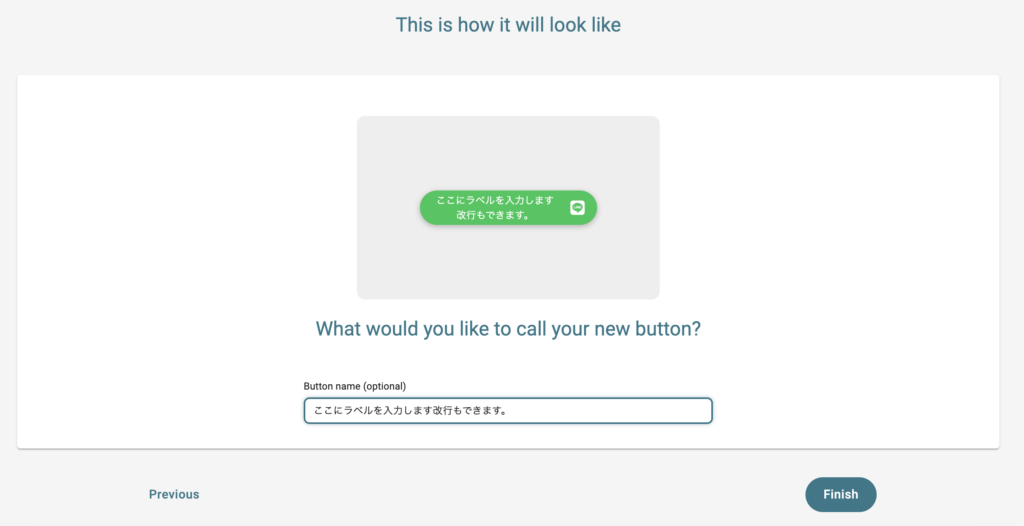
これで追従型のボタンがホームページに表示されるはずです。


「Buttonizer」プラグインをぜひ試してみてください!

