AFFINGER6で記事一覧のスライドショーを作成する
スライドショーとは、投稿した記事を次々に表示できる機能のことです。
以下のような機能です。

2025/10/25
[健忘録]Ruby on Rails 8.0.2.1 | Flatpickr(カレンダーピッカー)
<Head> <!-- Flatpickr用 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/flatpickr/dist/flatpickr.min.css"> <body>内 app/views/layouts/application.html.erb <script src="https://cdn.jsdelivr.net/npm/flatpickr"></script> <scr ...
ReadMore

2025/9/28
[健忘録]Ruby on Rails 8.0.2.1 | フラッシュメッセージ(Noty)
app/views/layouts/application.html.erb <!-- Noty用 --> <script src="https://cdnjs.cloudflare.com/ajax/libs/noty/3.1.4/noty.min.js" integrity="sha512-lOrm9FgT1LKOJRUXF3tp6QaMorJftUjowOWiDcG5GFZ/q7ukof19V0HKx/GWzXCdt9zYju3/KhBNdCLzK8b90Q==" crossorigin ...
ReadMore

2025/9/27
[健忘録]Ruby on Rails 8.0.2.1 | 日本語化(Device含む)
GemFile #日本語化 gem 'rails-i18n', '~> 8.0', '>= 8.0.2' bundle 「devise.ja.yml」ファイルを新規作成 config\locales\devise.ja.yml ja: devise: confirmations: confirmed: 'アカウントを登録しました。' send_instructions: 'アカウントの有効化について数分以内にメールでご連絡します。' send_paranoid_instructions: "あなたのメール ...
ReadMore

2025/9/28
[健忘録]Ruby on Rails 8.0.2.1 | ログイン機能の実装
動作環境 MacOSX Tahoe 26.0 RUby on Rails 8.0.2.1 Ruby 3.3.7 Postgresql 17.4 node 22.14.0 アプリケーションの作成 アプリケーション名:HPT8 HPT8 % rails _8.0.2.1_ new HPT8 -d postgresql DB接続設定 ~/Desktop/HPT/HPT8/config/database.yml default: &default adapter: postgresql encoding: ...
ReadMore

2025/4/29
Windosw11でウィンドウが勝手に最大化する現象を無効化します!
仕事でWindowsを使用することになり、最初に使いにくいなと思ったのは、キーボードの「変換」と「半角/全角」の位置です。これはもう慣れるしかないと思うんです。SwichとPS5で決定ボタンの位置が違うのと同じようなものです。しかし、ウィンドウを移動させる度に最大化されてしまうと、作業が捗りません。そこで、Windows11でウィンドウが勝手に最大化する現象を無効化しようと試みましたが、全然設定にたどり着けません。検索してもAIが間違った回答を提案してきて、さらに時間をロスします。このような、無効化難民を ...
ReadMore
設定は簡単です
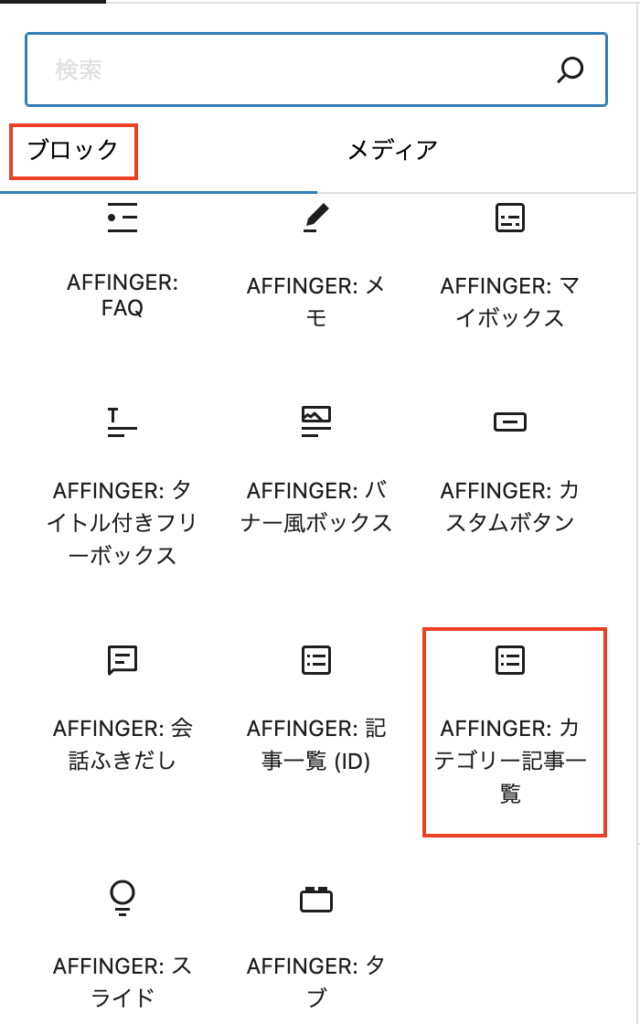
ブロックで「カテゴリー記事一覧」を選択しましょう。
右側のブロックで表示したいカテゴリーやページ数などを入力します。
これで記事のスライドショーが表示されます。

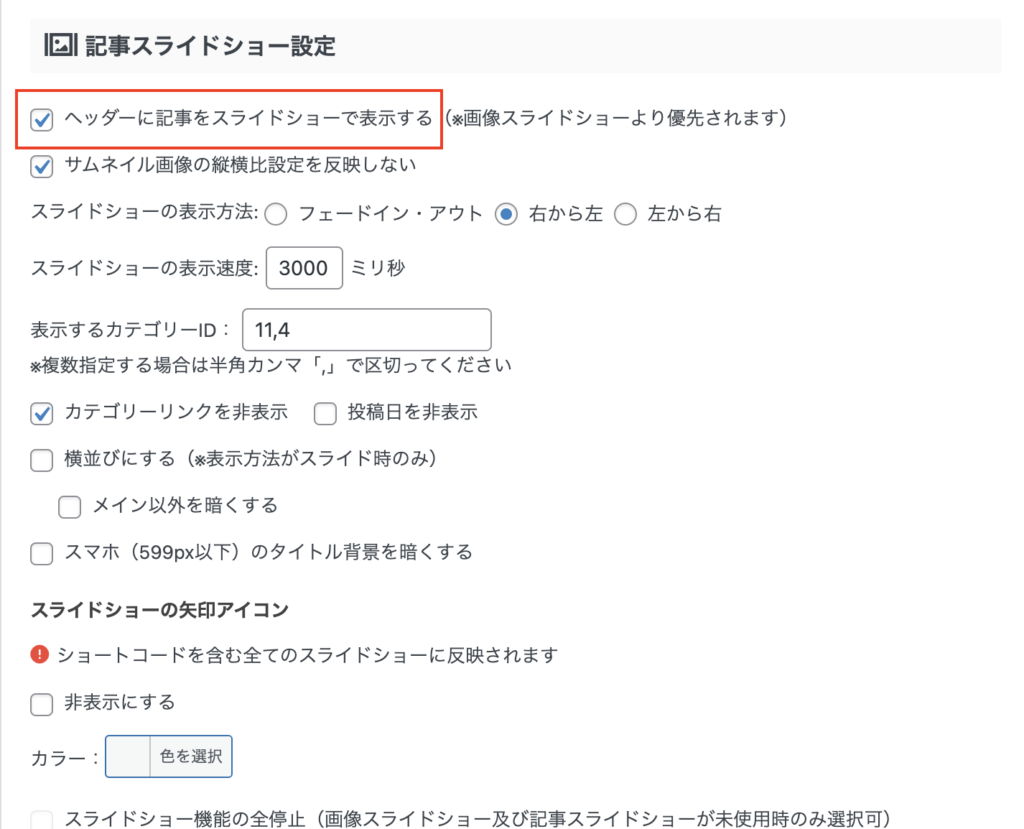
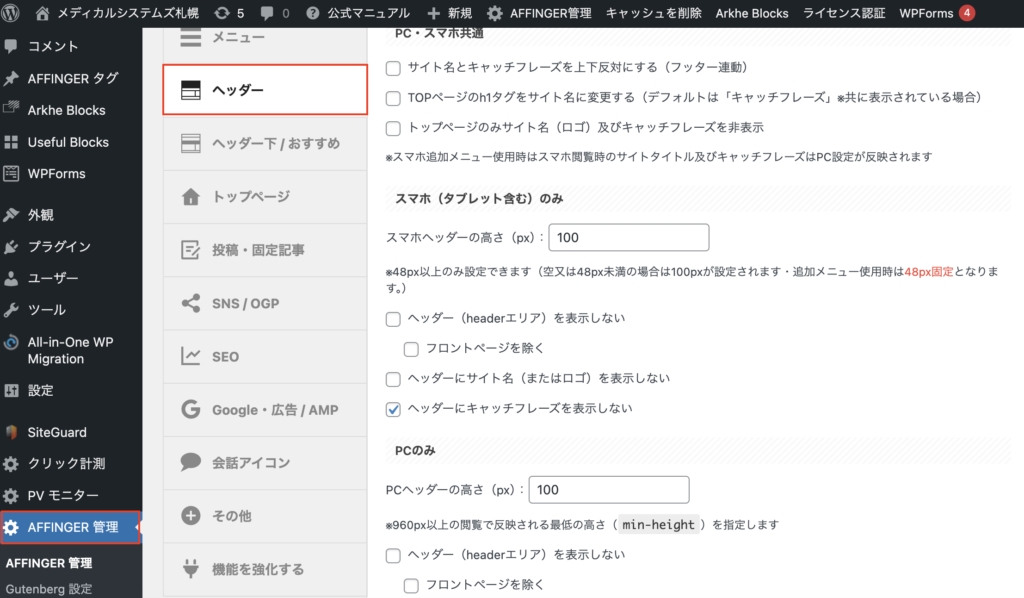
ヘッダー領域に記事スライドショーを設定する
ヘッダー領域とは、トップページのメニューの下にある領域のことです。

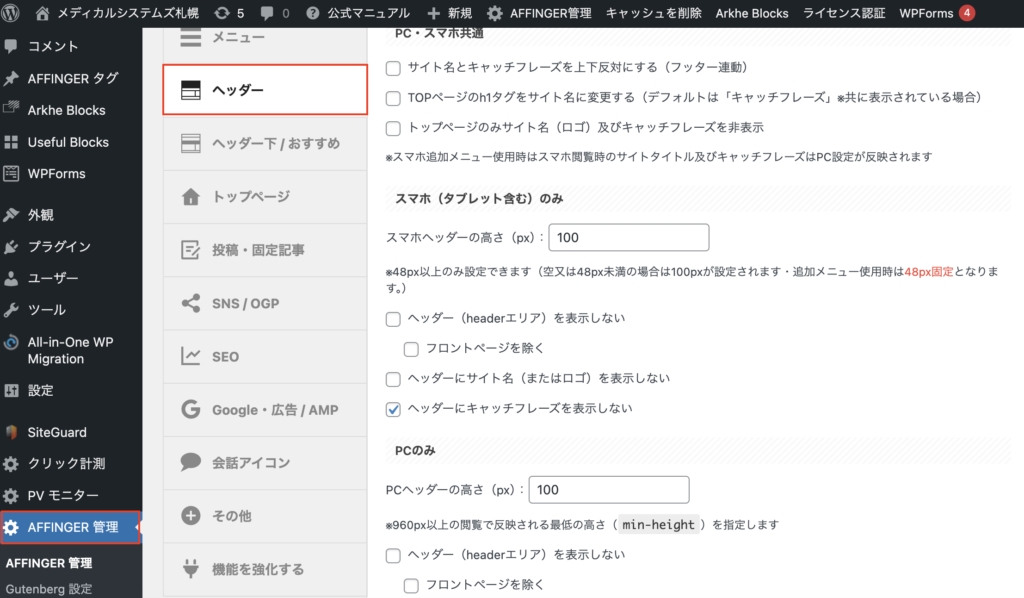
この設定は、「AFFINGER管理」→「ヘッダー」を使います。

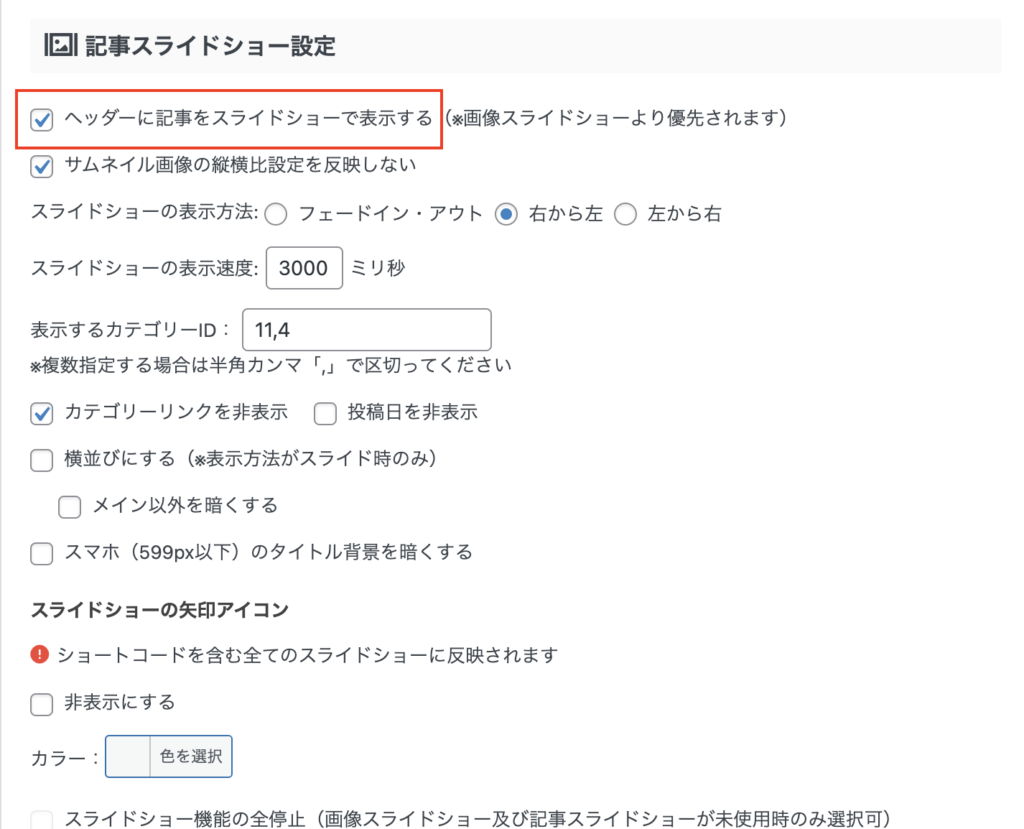
ヘッダー項目の下に進むと「記事スライドショー設定」という項目があるので、「ヘッダーに記事をスライドショーで表示する」にチェックを入れてください。
これでトップページのヘッダー領域に記事スライドショーが表示されるようになります。