
この記事を書いた人

082P
現在は、システムエンジニアをやっています。得意言語はRubyですが、仕事柄PHPやJavascriptに触れる機会が多いです。記事に関しては、RubyのRuby on Rails、PythonのDjangoなど、Webアプリケーションおよびデータベース系の記事を書くことが多いです。WPFによるアプリ開発もやっていますので、今後はその辺の記事も書ければと思っています。趣味でゲーム配信とボカロPをやってます。既婚者で子供が2人おります。
プラグイン「Blog Floating Button」とは
「Blog Floating Button」とは、ブログやウェブサイトに浮動ボタンを追加できるプラグインのことを指します。
このボタンは、訪問者がサイトの特定の機能にすぐにアクセスできるようにするためのもので、一般的にはチャット機能、SNSのシェア、ナビゲーション、コールトゥアクション(CTA)などが含まれます。
例えば、Buttonizerというプラグインは、WhatsAppやFacebook Messengerなどへの「クリックでチャット」機能や、ページやデバイスに基づいてボタンの表示を調整する「スマートフィルター」機能を持っています。
また、Floating Button by PluginBitsは、アイコンや色の選択、レスポンシブデザイン対応など、自由にカスタマイズできるボタンを提供し、初心者でも簡単に設定できる点が特徴です。
このようなプラグインは、ユーザーの利便性を向上させ、ブログやウェブサイトでのユーザーエンゲージメントを高めるために使用されます。
【Buttonizer】WordPressで追従型のボタンを設置する方法
【Buttonizer】を使って、WordPressサイトに追従型のボタンを簡単に設置する方法を解説!
プラグイン「Blog Floating Button」をインストール
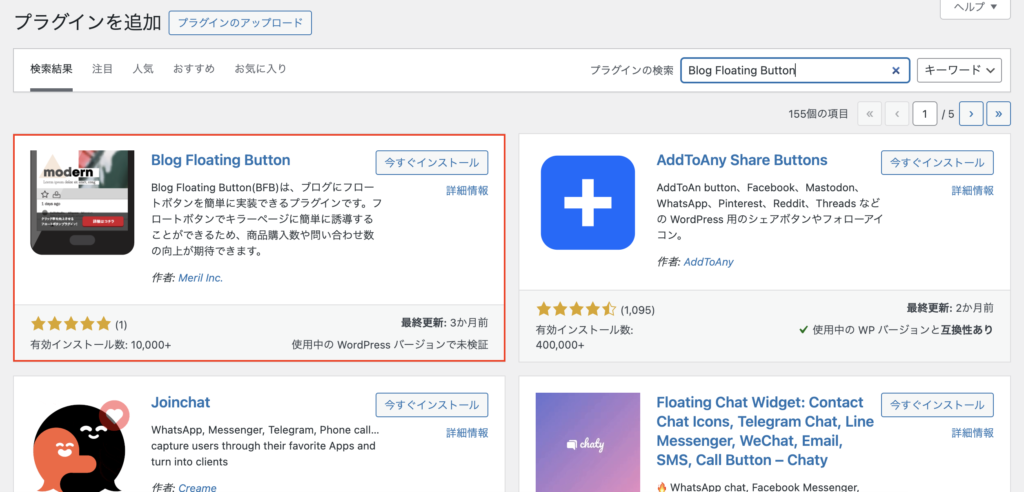
新規プラグインインストールの検索窓に「Blog Floating Button」と入力して、「Blog Floating Button」をインストールし、有効化してください。

共通の設定
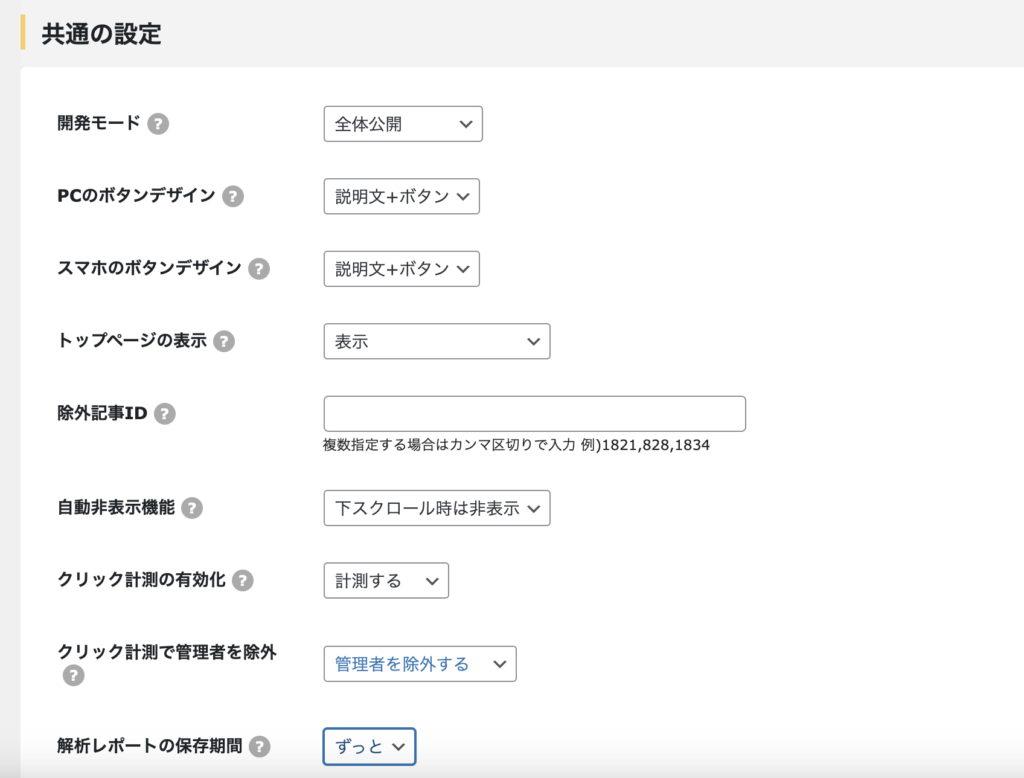
インストールすることで左メニューに新しく表示される「Blog Floating Button」の設定を開きますと、まずは共通設定が表示されます。
そんなに難しい項目はありませんが、開発モードを「全体公開」にすることで、ボタンが設置されることに注意してください。

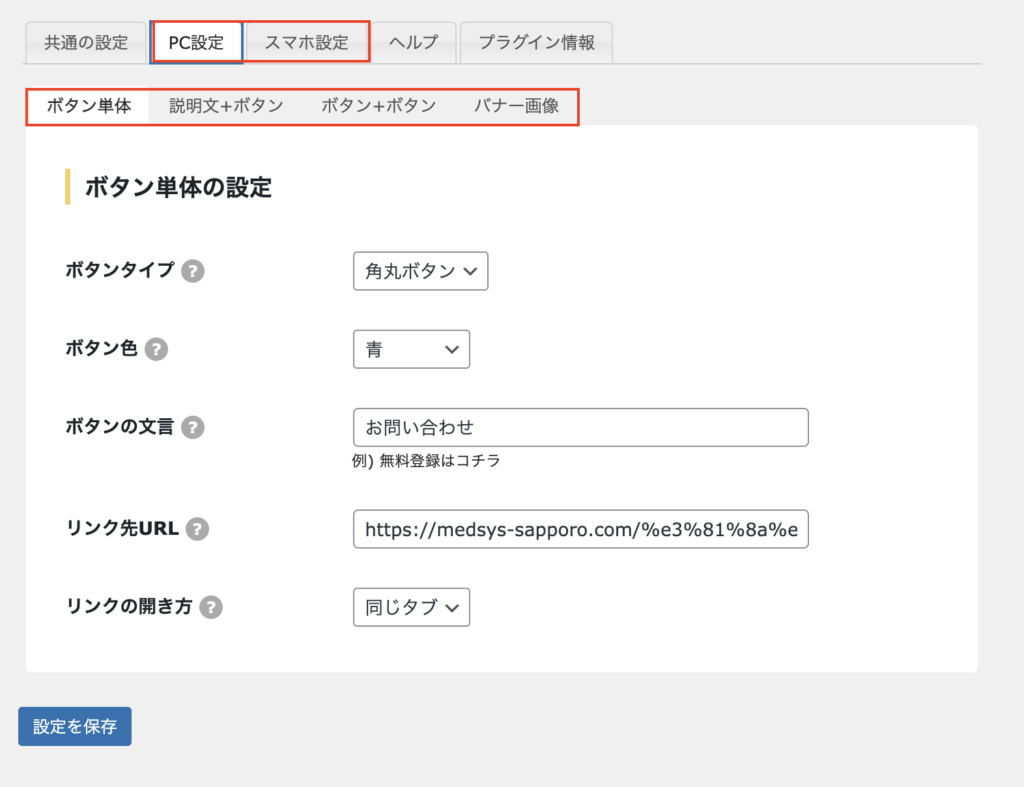
PCとモバイル、それぞれのボタン設定が必要
PC用とモバイル用でそれぞれのボタン設定が必要です。
必要な設定を行なってください。
例えばバナー画像を使わないのであれば、使用したい項目のボタン設定のみを行えば大丈夫です。


比較的簡単に追従型フロートボタンを無料で設置できますので、ぜひチャレンジしてみてください!

